I come up with ideas for writing in a lot of different places. This is something that was kicking in my head from a dream that I expanded on in waking times, in the shower, driving to work, falling asleep. At some point sometimes ideas stop kicking around in the head and I try to put what I’m thinking on paper. Sometimes I start writing the story, and other times I write character sketches, draw places, write scenes, or in this case: figure out mechanics.
One of the most fun things about the Sci-fi and Fantasy genre is the mechanics of how your world works. What makes it full of magic? What are the systems, schools, and conventions by which normal people become adventurers?
In this case I had the idea of four of each type of three categories of adventurers. Where (and if) you fall on this grid is determined by an extensive and even dangerous test, kind of like some sort of spirit journey. By the end of that journey it has been divined what school(s) you fall into.

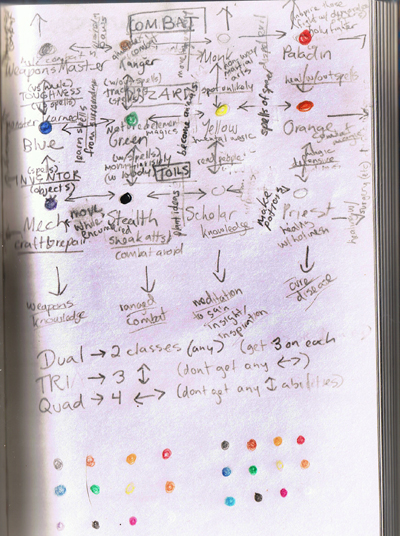
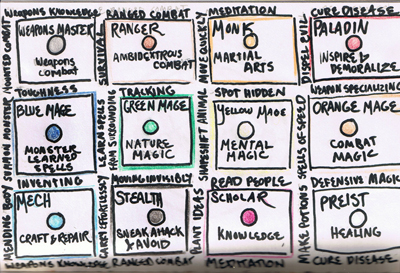
Here are some of the sketches I did in my Blue Book (on of my journal sketchbooks) to help me figure out this grid. I figured each school next to each other should have abilities in common as well as each school having its own unique focus. There are 3 main schools: Warrior, Wizard, and Toil. Warrior covers the types of fighters. Wizards are the ones who harness magic. Toils are those who use worldly skills to make something otherworldly. If you read the charts the other way, You get the four worlds: Physical World, Natural World, Inner World, and Spiritual World.
To help figure these out, I thought of people I knew and what they might be based on the system I figured out.
Each particular class has a name and color. Each also has one main focus, and four minor focuses (or abilities) that are shared with the surrounding major focuses. Primes are those who only have a single class and those four surrounding abilities. They also usually have a special ability unique to having a strict focus. These abilities vary from person to person and sometimes are not immediately apparent. Most of the time, it s found out by the time a disciple has left their school.

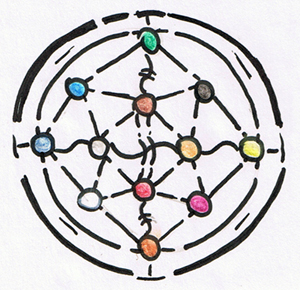
I also left room for mixing classes across the grid: dual, tri, and quad classes. The further divided you are in your classes, the further split your focus.
A dual class gets two main focuses, but only a total of four surrounding abilities. Those four surrounding abilities have to be two from each focus and must be either horizontal or vertical.

A Tri class is also known as a Worlder as they pick a world. They get three focuses, and only the shared abilities from their world (those listed vertical). This gives them three main focuses and three abilities.
A quad class is usually known by the larger class name: Quad Warrior, Quad Wizard, or Quad Toil. They have those four focuses going across, and then the abilities between each. Since the classes have more abilities, it is usually found by the time a disciple graduates that they are weak in a couple of the abilities or lose a couple of the focuses. Those who keep their focuses remain Quads, as the abilities that are weak can be improved upon over time. However, if a focus is lost, the Quad usually will become a Prime or Dual. This is not considered a bad thing or a dishonor to have a more narrowed focus or a more broadened one, it is simply the way things naturally occur in a particular person.